Flutter
[Flutter] 쇼핑 카트 앱 만들어 보기
미로910
2024. 11. 11. 14:59


💡 작업 순서
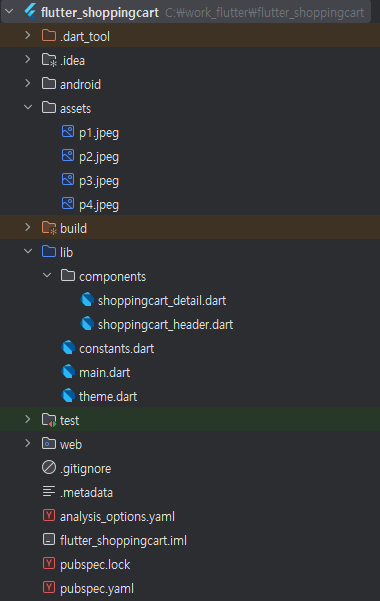
constants.dart 파일 작업
theme.dart 파일 작업
.. header.dart
… details.dart
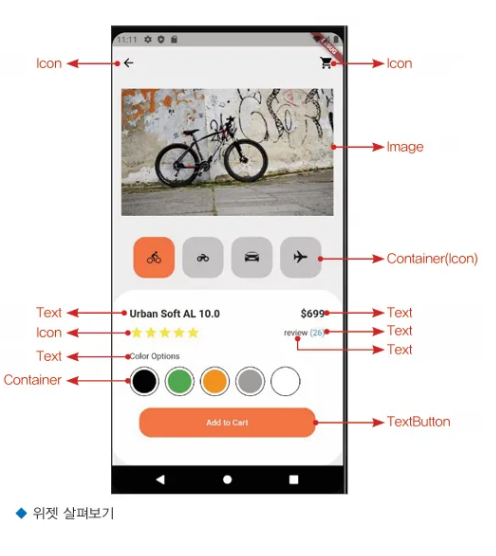
구조

constants.dart 파일 작업
import 'package:flutter/material.dart';
// 3개 상수 미리 정의 (재활용)
const kPrimaryColor = MaterialColor(
0xFFeeeeee,
<int, Color>{
50: Color(0xFFeeeeee),
100: Color(0xFFeeeeee),
200: Color(0xFFeeeeee),
300: Color(0xFFeeeeee),
400: Color(0xFFeeeeee),
500: Color(0xFFeeeeee),
600: Color(0xFFeeeeee),
700: Color(0xFFeeeeee),
800: Color(0xFFeeeeee),
900: Color(0xFFeeeeee),
},
);
const kSecondaryColor = Color(0xFFc6c6c6); // 기본 버튼 색
const kAccentColor = Color(0xFFff7643); // 활성화 버튼 색
theme.dart 파일 작업
import 'package:flutter/material.dart';
import 'package:flutter_shoppingcart/constants.dart';
ThemeData theme() {
return ThemeData(
primarySwatch: kPrimaryColor,
scaffoldBackgroundColor: kPrimaryColor,
);
}

main.dart 파일
import 'package:flutter/material.dart';
import 'package:flutter_shoppingcart/components/shoppingcart_detail.dart';
import 'package:flutter_shoppingcart/components/shoppingcart_header.dart';
import 'package:flutter_shoppingcart/theme.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: theme(),
home: SafeArea(child: ShoppingCartPage()),
);
}
}
class ShoppingCartPage extends StatelessWidget {
const ShoppingCartPage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: _buildShoppingCartAppBar(),
body: Column(
children: [
ShoppingcartHeader(),
// Expanded -> 확장
Expanded(child: ShoppingcartDetail())
],
),
);
}
// private 메서드 만들어 보기
AppBar _buildShoppingCartAppBar() {
return AppBar(
leading: IconButton(
onPressed: () {},
icon: Icon(Icons.arrow_back),
),
actions: [
IconButton(
onPressed: () {},
icon: Icon(Icons.shopping_cart),
),
// 여백
SizedBox(width: 16),
],
elevation: 0.0,
);
}
}
ShoppingcartHeader 위젯
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
import 'package:flutter_shoppingcart/constants.dart';
class ShoppingcartHeader extends StatefulWidget {
const ShoppingcartHeader({super.key});
@override
State<ShoppingcartHeader> createState() => _ShoppingcartHeaderState();
}
class _ShoppingcartHeaderState extends State<ShoppingcartHeader> {
int selectedId = 1;
// 이미지 목록
List<String> selectedPic = [
'assets/p1.jpeg',
'assets/p2.jpeg',
'assets/p3.jpeg',
'assets/p4.jpeg',
];
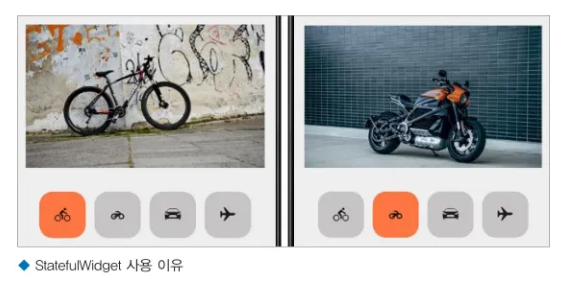
// StatefulWidget -> 동적 (버튼 클릭했을 때 UI 변경)
@override
Widget build(BuildContext context) {
return Column(
children: [
_buildHeaderPic(),
Padding(
padding: const EdgeInsets.only(left: 30,right: 30,top: 10,bottom: 30),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
_buildHeaderSelectorButton(0, Icons.directions_bike),
_buildHeaderSelectorButton(1, Icons.motorcycle),
_buildHeaderSelectorButton(2, CupertinoIcons.car_detailed),
_buildHeaderSelectorButton(3, CupertinoIcons.airplane),
],
),
)
],
);
}
Widget _buildHeaderPic() {
return Padding(
padding: const EdgeInsets.all(16.0),
child: AspectRatio(
aspectRatio: 5 / 3, // 가로 / 세로 비율
child: Image.asset(
selectedPic[selectedId],
fit: BoxFit.cover, // 이미지가 빈 공간 없이 꽉 차도록 설정
),
),
);
}
Widget _buildHeaderSelector() {
return Padding(
padding: const EdgeInsets.only(left: 30, right: 30, top: 10, bottom: 30),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
_buildHeaderSelectorButton(0, Icons.directions_bike),
_buildHeaderSelectorButton(1, Icons.motorcycle),
_buildHeaderSelectorButton(2, CupertinoIcons.car_detailed),
_buildHeaderSelectorButton(3, CupertinoIcons.airplane),
],
),
);
}
// ID -> 고유id, mIcon -> 버튼 아이콘
// Icons.arrow_back -> IconData
Widget _buildHeaderSelectorButton(int id, IconData mIcon){
return Container(
width: 70,
height: 70,
decoration: BoxDecoration(
color: id == selectedId ? kAccentColor : kSecondaryColor,
borderRadius: BorderRadius.circular(20.0),
),
// 이벤트 리스너 -> IconButton
child: IconButton(
onPressed: () {
setState(() {
selectedId = id; // 재렌더링
});
},
icon: Icon(mIcon),
),
);
}
} // end of _ShoppingcartHeaderState
ShoppingcartDetail 위젯
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_shoppingcart/constants.dart';
class ShoppingcartDetail extends StatelessWidget {
const ShoppingcartDetail({super.key});
@override
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
color: Colors.white, borderRadius: BorderRadius.circular(40.0)),
child: Padding(
padding: const EdgeInsets.all(30.0),
child: Column(
children: [
_buildDetailNameAndPrice(),
_buildDetailRatingAndReviewCount(),
_buildDetailColorOptions(),
_buildDetailButton(context)
],
),
),
);
} // end of build
Widget _buildDetailNameAndPrice() {
return Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
'Urban Soft AL 10.0',
style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold),
),
Text(
'\$699',
style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold),
),
],
);
}
Widget _buildDetailRatingAndReviewCount() {
return Padding(
padding: const EdgeInsets.only(bottom: 20.0),
child: Row(
children: [
Icon(Icons.star, color: Colors.yellow),
Icon(Icons.star, color: Colors.yellow),
Icon(Icons.star, color: Colors.yellow),
Icon(Icons.star, color: Colors.yellow),
Icon(Icons.star, color: Colors.yellow),
// row 위젯 기준으로 남은 여백 다 차지
Spacer(),
Text('Review'),
Text(
'(26)',
style: TextStyle(color: Colors.blue),
),
],
),
);
}
Widget _buildDetailColorOptions() {
return Padding(
padding: const EdgeInsets.only(bottom: 20.0),
child: Column(
children: [
Text('Color Options'),
SizedBox(height: 10),
Row(
children: [
// 재사용을 위해 함수로 설계
_buildDetailIcons(Colors.black),
_buildDetailIcons(Colors.green),
_buildDetailIcons(Colors.orange),
_buildDetailIcons(Colors.grey),
_buildDetailIcons(Colors.white),
],
),
],
),
);
}
// 여러번 추후 호출 해야 한다.
Widget _buildDetailIcons(Color mColor) {
return Padding(
padding: const EdgeInsets.only(right: 10),
child: Stack(
children: [
Container(
width: 50,
height: 50,
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(),
shape: BoxShape.circle),
),
// 중앙에 위치 --> Positioned
Positioned(
left: 5,
top: 5,
child: ClipOval(
child: Container(
color: mColor,
width: 40,
height: 40,
),
),
),
],
),
);
}
Widget _buildDetailButton(BuildContext context) {
return Align(
child: TextButton(
onPressed: () {
// alert dialog 사용법
// 플랫폼 별 준비
// 1. showDialog 호출
// 2. iOS -> showCupertinoDialog 함수
showCupertinoDialog(
context: context,
builder: (context) {
return CupertinoAlertDialog(
actions: [
CupertinoDialogAction(
child: Text('확인'),
onPressed: () {
// Navigator --> 플러터 프레임워크가
// 화면 간에 이동시에 위젯들을
// 스택 구조로 관리해주는 객체이다.
Navigator.pop(context);
},
),
],
);
});
},
style: TextButton.styleFrom(
backgroundColor: kAccentColor,
minimumSize: Size(300, 50),
shape:
RoundedRectangleBorder(borderRadius: BorderRadius.circular(20)),
),
child: Text(
'Add to Cart',
style: TextStyle(
color: Colors.white,
),
),
),
);
}
}
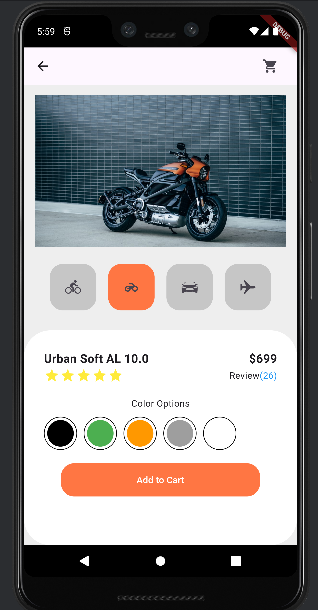
실행 화면______