1. 함수에 선언과 사용
2. 함수 표현식이란?
3. 즉시 실행 함수란?
4. 화살표 함수란?
1. 함수에 선언과 사용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>index7.html 파일입니다</h1>
<script>
/**
* 매개변수(parameter)
* - 함수를 실행하기 위해 필요하다고 지정하는값
* - 함수를 선언을 할 때 함수 이름 옆의 괄호 안에 매개변수를 넣는다
*
* 인수(argument)
* - 함수를 실행하기 위해 필요하다고 지정하는 값
* - 함수를 실행할 때 매개 변수를 통해서 넘겨주는 값을 인수라 한다.
*
**/
function addNumber(a, b) {
let sum = a + b;
return sum;
}
console.log(addNumber(10, 10));
</script>
</body>
</html>
2. 함수 표현식이란?
자바스크립트에서 "함수 표현식"은 함수를 변수에 할당하는 방식으로 정의하는 것을 의미한다.
함수 표현식은 함수를 값으로 다루는 함수형 프로그래밍의 개념 중 하나이며, 매우 유용한 패턴 중 하나이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
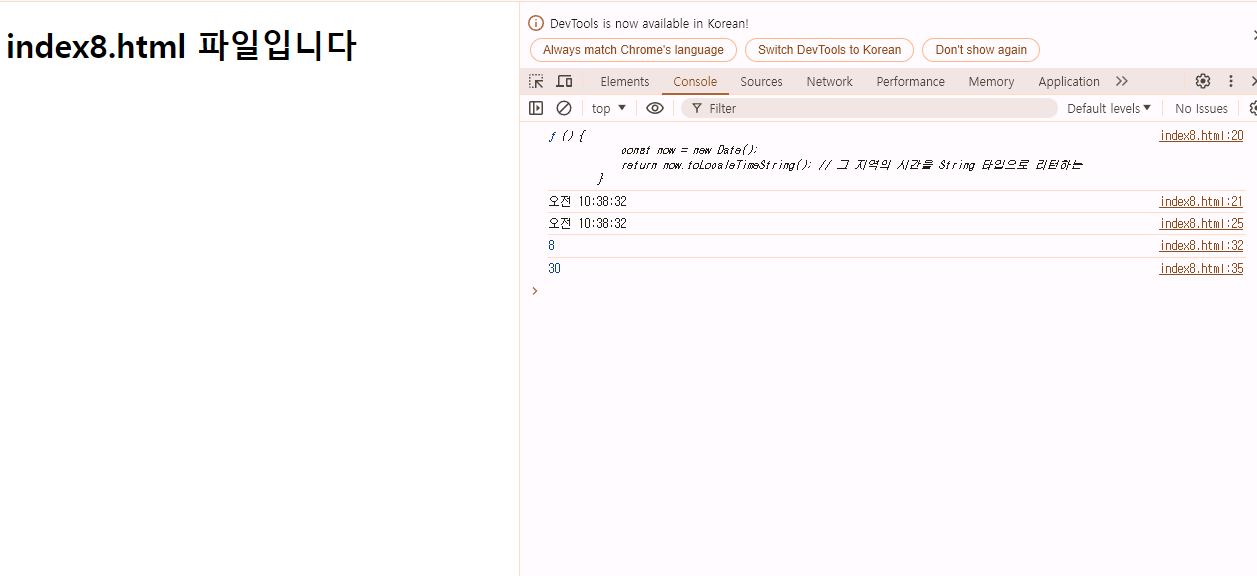
<h1>index8.html 파일입니다</h1>
<script>
// 1. 매개 변수가 없는 함수 표현식을 정의해보자
const currentTime = function() {
const now = new Date();
return now.toLocaleTimeString(); // 그 지역의 시간을 String 타입으로 리턴하는
};
// 출력 결과를 잘 확인해보자
// 괄호 안 쓰면 함수가 그대로 출력 괄호를 쓰면 그 결과값만 출력!!
console.log(currentTime);
console.log(currentTime());
// 주위 ! 결과에 대한 분석을 통해 이해해 보자
const time = currentTime();
console.log(time);
// 2.
const add = function(x, y) {
return x + y;
}
console.log(add(3, 5));
const result = add(10, 20);
console.log(result);
</script>
</body>
</html>