💡작업 순서
1. mainController.java 파일 생성
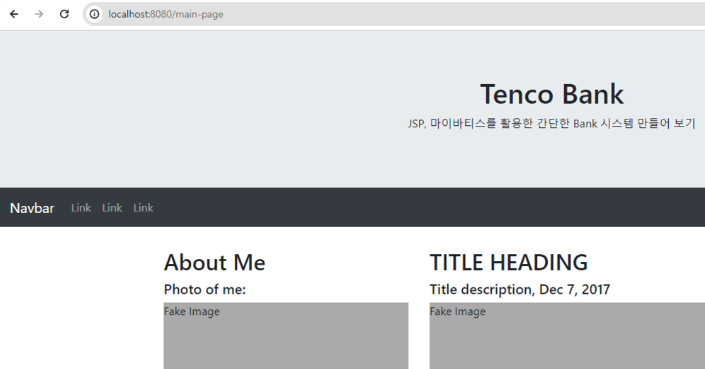
2. 간단한 CSS 설정하기
3. 외부 스타일 시트로 변경 하기
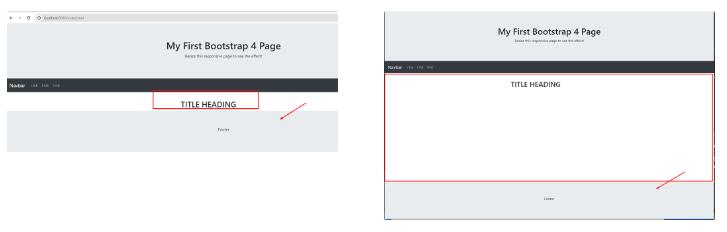
4. 하단에 붙는 푸터 설정하기 (가운데 컨텐츠가 작으면 푸터가 중간으로 올라 옴)
버그 확인
// TODO - tools xml 파일 error check
providedCompile 'javax.servlet:javax.servlet-api:3.1.0'
1. mainController.java 파일 생성
package com.tenco.bank.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller // IoC 대상(싱글톤 패턴 관리가 된다.) --> 제어의 역전
public class MainController {
// REST API 기반으로 주소설계 가능
// 주소설계
// http:localhost:8080/main-page
@GetMapping({"/main-page", "/index"})
public String mainPage() {
System.out.println("mainPage() 호출 확인");
// [JSP 파일 찾기 (yml 설정) ] - 뷰 리졸버
// prefix: /WEB-INF/view
// /main
// suffix: .js
return "/main";
}
}
이미지 활용 - 링크 처리
https://picsum.photos/id/1/350
2. 간단한 CSS 설정하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<title>myBank</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"></script>
<style>
.m--banner-img {
background-image: url(https://picsum.photos/600);
background-size: cover;
background-position: center;
width: 100%;
}
.m--profile {
background-image: url(https://picsum.photos/id/1/350);
width: 100%;
height: 200px;
background-size: cover;
background-position: center;
}
</style>
</head>
<body>
<div class="jumbotron text-center m--banner-img" style="margin-bottom:0">
<h1>My Bank</h1>
<p>마이바이티스를 활용한 스프링 부트 앱 만들어보기</p>
</div>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav>
<div class="container" style="margin-top:30px">
<div class="row">
<div class="col-sm-4">
<h2>About Me</h2>
<h5>Photo of me:</h5>
<div class="m--profile"></div>
<p>코린이 개발을 위한 뱅크 앱</p>
<h3>Some Links</h3>
<p>Lorem ipsum dolor sit ame.</p>
<ul class="nav nav-pills flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<hr class="d-sm-none">
</div>
<!-- end of header.jsp -->
3. 외부 스타일 시트로 변경 하기
@charset "UTF-8";
.m--banner-img {
background-image: url(https://picsum.photos/600);
background-size: cover;
background-position: center;
width: 100%;
}
.m--profile {
background-image: url(https://picsum.photos/id/1/350);
width: 100%;
height: 200px;
background-size: cover;
background-position: center;
}
header.jsp - 외부 스타일 시트 연결
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<title>myBank</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="jumbotron text-center m--banner-img" style="margin-bottom:0">
<h1>My Bank</h1>
<p>마이바이티스를 활용한 스프링 부트 앱 만들어보기</p>
</div>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav>
<div class="container" style="margin-top:30px">
<div class="row">
<div class="col-sm-4">
<h2>About Me</h2>
<h5>Photo of me:</h5>
<div class="m--profile"></div>
<p>코린이 개발을 위한 뱅크 앱</p>
<h3>Some Links</h3>
<p>Lorem ipsum dolor sit ame.</p>
<ul class="nav nav-pills flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<hr class="d-sm-none">
</div>
<!-- end of header.jsp -->💡 하단에 고정되는 푸터(Footer)를 만들기 위해 CSS의 Flexbox 레이아웃을 사용할 수 있습니다.
이를 위해서는 HTML 구조에 몇 가지 조정을 해주고, 적절한 CSS 스타일을 적용해야 합니다.

하단에 붙는 푸터 설정하기
index.html 파일에 연습
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 4 Website Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
<script
src="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.slim.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"></script>
<style>
body{
height: 100vh;
margin: 0;
}
.m--flex-container {
display: flex;
flex-direction: column;
height: 100%;
}
.m--container {
flex: 1;
}
</style>
</head>
<body>
<div class="m--flex-container">
<div class="m--container">
<div class="jumbotron text-center" style="margin-bottom: 0">
<h1>My First Bootstrap 4 Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse"
data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
</ul>
</div>
</nav>
<div class="container" style="margin-top: 30px">
<div class="row">
<div class="col-sm-4"></div>
<div class="col-sm-8">
<h2>TITLE HEADING</h2>
</div>
</div>
</div>
</div>
<div class="jumbotron text-center" style="margin-bottom: 0">
<p>Footer</p>
</div>
</div>
</body>
</html>
실제로 사용할 header.jsp, footer.jsp, common.css 파일 수정
@charset "UTF-8";
body{
height: 100vh;
margin: 0;
}
.m--flex-container {
display: flex;
flex-direction: column;
height: 100%;
}
.m--container {
flex: 1;
}
.m--banner-img {
background-image: url(https://picsum.photos/600);
background-size: cover;
background-position: center;
width: 100%;
}
.m--profile {
background-image: url(https://picsum.photos/id/1/350);
width: 100%;
height: 200px;
background-size: cover;
background-position: center;
}header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<title>myBank</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="m--flex-container">
<div class="m--container">
<div class="jumbotron text-center m--banner-img" style="margin-bottom: 0">
<h1>My Bank</h1>
<p>마이바이티스를 활용한 스프링 부트 앱 만들어보기</p>
</div>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
</ul>
</div>
</nav>
<div class="container" style="margin-top: 30px">
<div class="row">
<div class="col-sm-4">
<h2>About Me</h2>
<h5>Photo of me:</h5>
<div class="m--profile"></div>
<p>코린이 개발을 위한 뱅크 앱</p>
<h3>Some Links</h3>
<p>Lorem ipsum dolor sit ame.</p>
<ul class="nav nav-pills flex-column">
<li class="nav-item"><a class="nav-link active" href="#">Active</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li>
</ul>
<hr class="d-sm-none">
</div>
<!-- end of header.jsp -->footer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!-- start of footer.jsp -->
<div class="jumbotron text-center" style="margin-bottom: 0">
<p>Footer</p>
</div>
</div>
</div>
</body>
</html>
<!-- end of footer.jsp -->
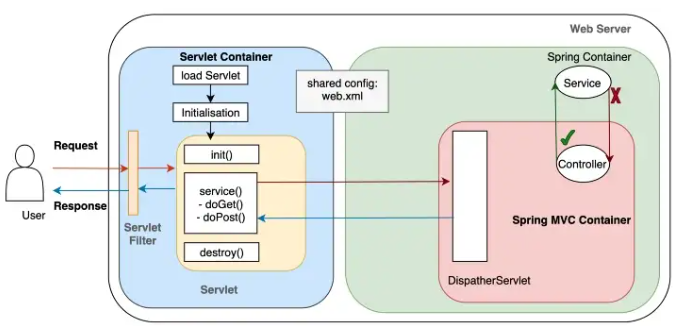
플로우 차트로 알아 보는 간단한 동작 원리
스프링 부트 기반의 웹 애플리케이션이 클라이언트(웹 브라우저)로부터 요청을 받아 처리하는 주요 단계의 플로우 차트( 기본적인 웹 요청 및 응답 프로세스)
💡 아파치와 톰캣
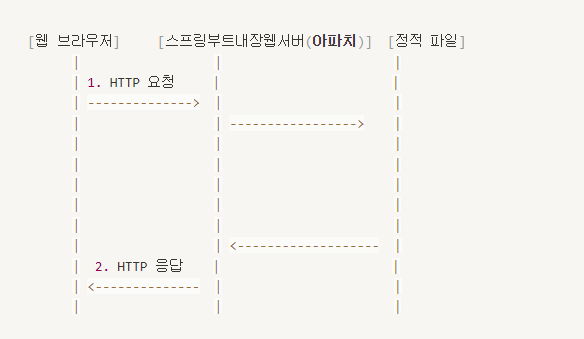
1. 정적 파일 요청시 간단한 실행 흐름 (예: CSS, JS, HTML 이미지 파일) - URL 호출

- 웹 브라우저가 html, css, js, 이미지 파일과 같은 정적 파일을 요청하면 HTTP 요청이 스프링 부트 내장 웹 서버로 전송됩니다.
- 스프링 부트 내장 웹 서버는 해당 정적 파일을 찾고, 요청에 따른 정적 파일을 클라이언트인 웹 브라우저로 직접 응답합니다.
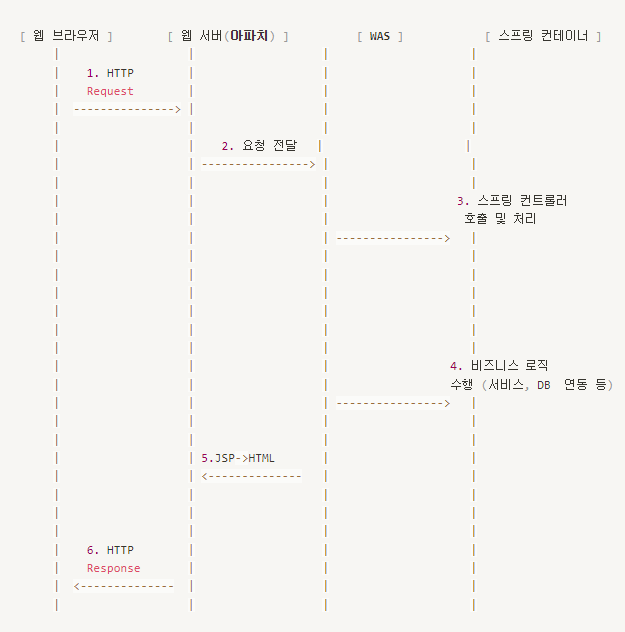
2. 동적 파일(JSP, JSON …) 요청시 간단한 실행 흐름 (예: JSP, json) - 거의 대부분 URI 호출

- 웹 브라우저에서 HTTP 요청(예: 웹 페이지 로드)을 생성하고, 이 요청은 웹 서버로 전송됩니다.
- 웹 서버는 요청을 WAS(웹 애플리케이션 서버)로 전달합니다. WAS는 동적 요청을 처리할 수 있는 컨테이너(예: Tomcat)로 생각할 수 있습니다.
- 컨테이너는 스프링 컨트롤러로 요청을 전달합니다.
- 스프링 컨트롤러는 비즈니스 로직을 수행하기 위해 필요한 서비스를 호출하거나 데이터베이스와 상호 작용합니다.
- 비즈니스 로직이 완료되면, 컨트롤러는 HTML 또는 JSON과 같은 응답 데이터를 생성합니다.
- 컨테이너는 생성된 응답을 웹 서버로 반환합니다.
- 웹 서버는 웹 브라우저로 응답을 전송하고, 브라우저는 결과를 표시합니다.

💡서블릿 컨테이너란?
서블릿 컨테이너는 개발자가 웹 서버와 통신하기 위하여 소켓을 생성하고, 특정 포트에 리스닝하고, 스트림을 생성하는 등의 복잡한 일들을 할 필요가 없게 해준다. 서블릿 컨테이너는 servlet의 생성부터 소멸까지의 일련에 과정(life-cycle)을 관리하고, 매번 요청이 들어올 때마다 새로운 쓰레드를 요청 별로 부여한다.
요약하면, 서블릿 컨테이너는 클라이언트의 HTTP 요청을 받아들이고 서블릿 및 JSP를 실행하는 환경을 제공하는 소프트웨어입니다.
'Spring boot' 카테고리의 다른 글
| [Spring boot] POST 방식에 이해 및 실습 (1) | 2024.09.26 |
|---|---|
| [Spring boot] GET 방식과 URL 주소 설계 (1) | 2024.09.26 |
| [Spring Boot] Bank App (8) - 화면 구현 _2(레이아웃 분리) (0) | 2024.08.14 |
| [Spring Boot] Bank App (7) - 화면 구현 _1(템플릿 가져오기) (0) | 2024.08.13 |
| [Spring Boot] Bank App (6) - 모델링 (0) | 2024.08.13 |