1일차 - 로그인 화면 구성 , 로그인 기능 구현
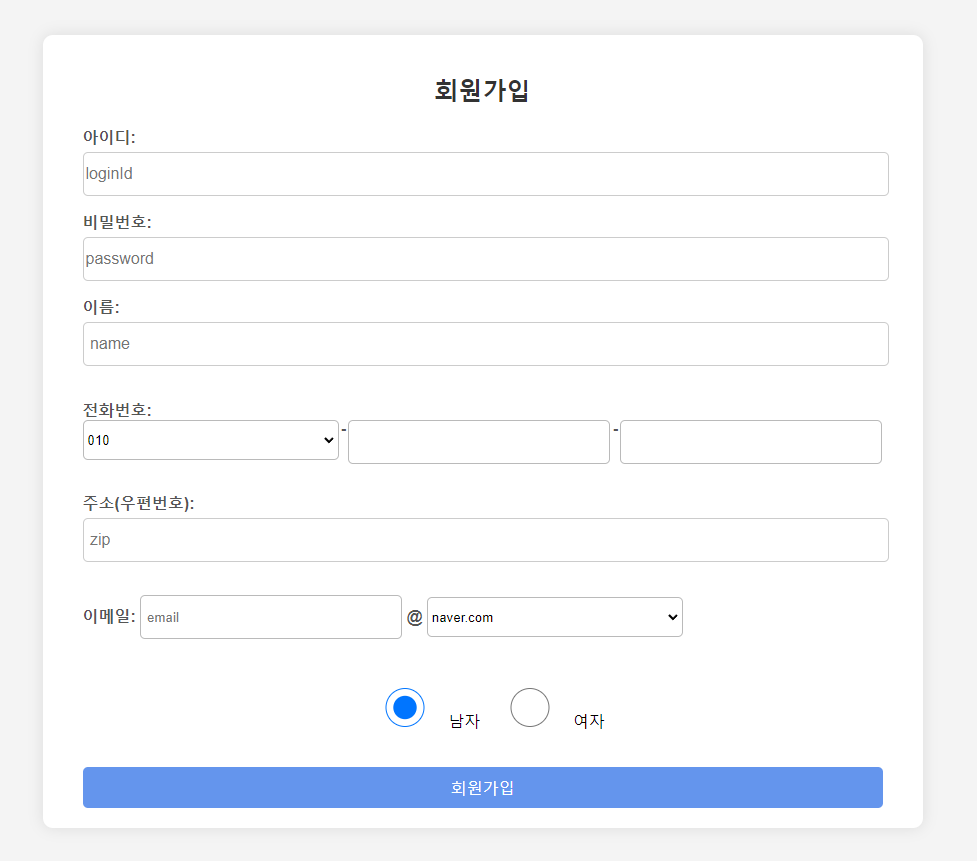
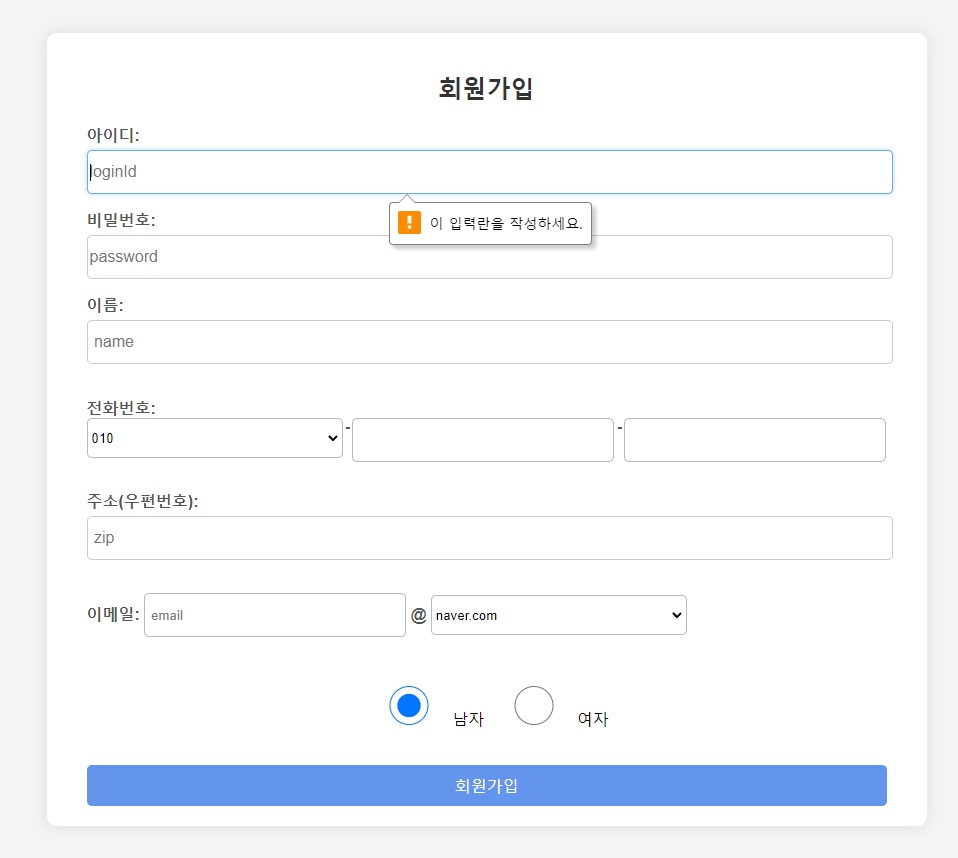
목표💡1. 로그인 화면 구성 (jsp)2. 로그인 기능 구현 signUp.jsp 회원가입 아이디: 비밀번호: 이름: 전화번호: 010 02 031 051 - - 주소(우편번호): 이메일: 남자 여자 회원가입 signUpDTOpackage com.library.boo
maze910.tistory.com
<오류 해결>
1. xml 공백 발생 (뛰어쓰기)
2. 오타
3. Repository에 @Param을 안해줌
4. UserService


목표💡
1. 회원가입 오류 해결
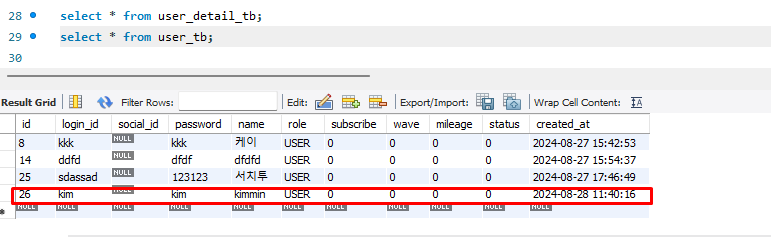
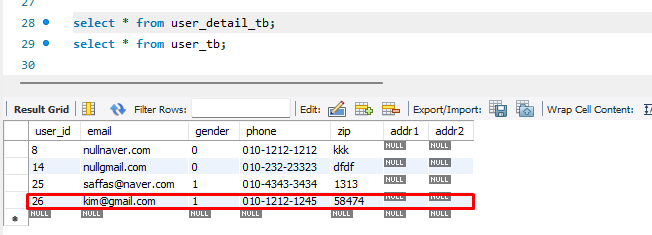
2. 회원가입 요청 처리 완료
UserService
package com.library.bookwave.service;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.dao.DataAccessException;
import org.springframework.http.HttpStatus;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import com.library.bookwave.dto.SignUpDTO;
import com.library.bookwave.handler.exception.DataDeliveryException;
import com.library.bookwave.handler.exception.RedirectException;
import com.library.bookwave.repository.interfaces.SignUpRepository;
import com.library.bookwave.repository.model.User;
import com.library.bookwave.repository.model.UserDetail;
import lombok.RequiredArgsConstructor;
@Service
@RequiredArgsConstructor
public class UserService {
@Autowired
private final SignUpRepository signUpRepository;
// 암호화
// private final PasswordEncoder passwordEncoder;
// 회원 가입 처리
// 통합 메서드
@Transactional
public void registerUser(SignUpDTO signUpDTO) {
// 1. user_tb에 사용자 정보 저장
createUser(signUpDTO);
// 2. 저장된 사용자 정보 조회
User user = null;
try {
// dto에서 loginId 가져오기
String loginId = signUpDTO.getLoginId();
// loginId로 User 객체 조회
user = signUpRepository.findById(loginId);
if (user == null) {
throw new DataDeliveryException("사용자를 찾을 수 없습니다.", HttpStatus.NOT_FOUND);
}
// return user;
} catch (DataAccessException e) {
System.out.println("registerUser");
throw new DataDeliveryException("데이터베이스 오류로 사용자 조회에 실패했습니다.", HttpStatus.INTERNAL_SERVER_ERROR);
} catch (Exception e) {
throw new RedirectException("알 수 없는 오류가 발생했습니다.", HttpStatus.SERVICE_UNAVAILABLE);
}
// User user = findById(signUpDTO.getLoginId());
// 3. user_detail_tb에 사용자 상세 정보 저장
createUserDetail(user.getId(), signUpDTO);
}
/**
* 2. user_tb에 사용자 정보 삽입 메서드
*
* @param signUpDTO 사용자 정보가 담긴 DTO
*/
private void createUser(SignUpDTO signUpDTO) {
try {
int result = signUpRepository.createUser(signUpDTO.toUser());
if (result != 1) {
throw new DataDeliveryException("회원가입에 실패했습니다.", HttpStatus.INTERNAL_SERVER_ERROR);
}
} catch (DataAccessException e) {
System.out.println("createUser");
throw new DataDeliveryException("데이터베이스 오류로 회원가입에 실패했습니다.", HttpStatus.INTERNAL_SERVER_ERROR);
} catch (Exception e) {
e.printStackTrace();
throw new RedirectException("알 수 없는 오류가 발생했습니다.", HttpStatus.SERVICE_UNAVAILABLE);
}
}
/**
* 3. user_detail_tb에 사용자 상세 정보 삽입 메서드
*
* @param userId 사용자 ID
* @param signUpDTO 사용자 상세 정보가 담긴 DTO
*/
private void createUserDetail(Integer id, SignUpDTO signUpDTO) {
try {
UserDetail userDetail = signUpDTO.detailUser();
int result = signUpRepository.createUserDetail(id, userDetail);
if (result != 1) {
throw new DataDeliveryException("사용자 상세 정보 저장에 실패했습니다.", HttpStatus.INTERNAL_SERVER_ERROR);
}
} catch (DataAccessException e) {
e.printStackTrace();
throw new DataDeliveryException("데이터베이스 오류로 사용자 상세 정보 저장에 실패했습니다.", HttpStatus.INTERNAL_SERVER_ERROR);
} catch (Exception e) {
throw new RedirectException("알 수 없는 오류가 발생했습니다.", HttpStatus.SERVICE_UNAVAILABLE);
}
}
}//
SignUpDTO
package com.library.bookwave.dto;
import com.library.bookwave.repository.model.User;
import com.library.bookwave.repository.model.UserDetail;
import lombok.AllArgsConstructor;
import lombok.Builder;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;
@Data
@NoArgsConstructor
@AllArgsConstructor
@Builder
@ToString
// 회원가입 DTO
public class SignUpDTO {
private String loginId; // 아이디
private String password;
private String name;
private String email; // 이메일
private String email1;
private String email2;
private Boolean gender; // 성별 // 대문자, 소문자 구분!
private String phone; // 전화번호
private String phone1; // 수정 -
private String phone2; // 수정 -
private String phone3; // 수정 -
private String zip; // 우편번호
private String addr1; // 주소(시/도)
private String addr2; // 주소(상세주소)
public User toUser() {
return User.builder()
.loginId(this.loginId)
.password(this.password)
.name(this.name)
.build();
}
public UserDetail detailUser() {
return UserDetail.builder()
.email( this.email1 + "@" +this.email2 )
.gender(this.gender)
.phone(this.phone1+"-"+this.phone2 + "-" + this.phone3)
.zip(this.zip)
.addr1(this.addr1)
.addr2(this.addr2)
.build();
}
}
SignUpRepository
package com.library.bookwave.repository.interfaces;
import java.util.List;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Param;
import com.library.bookwave.repository.model.User;
import com.library.bookwave.repository.model.UserDetail;
@Mapper
public interface SignUpRepository {
public int createUser(User user);
public User findById(String loginId);
//public int createUserDetail(Integer id ,UserDetail userDetail);
public List<UserDetail> findAll();
public int createUserDetail(@Param("id") Integer id, @Param("userDetail") UserDetail userDetail);
}
UserController
package com.library.bookwave.controller;
import org.springframework.http.HttpStatus;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import com.library.bookwave.dto.SignUpDTO;
import com.library.bookwave.handler.exception.DataDeliveryException;
import com.library.bookwave.service.UserService;
import jakarta.servlet.http.HttpSession;
@Controller
@RequestMapping("/user") // 수정
public class UserController {
private UserService userService;
private final HttpSession session; // 이거 해주는 이유 찾아 보기
// 로그인 , 회원가입 화면 요청 기능 추가
public UserController(UserService service, HttpSession session) {
this.userService = service;
this.session = session;
}
/*
* 주소설계: http://localhost:8080/user/sign-up
*/
// 회원가입 화면 요청
@GetMapping("/sign-up")
public String signUpPage() {
return "user/signUp";
}
// 회원가입 요청 처리
// TODO Define 파일 생성 후 수정하기
@PostMapping("/sign-up")
public String signUpProc(SignUpDTO dto) {
System.out.println("");
System.out.println("DTO:"+dto);
if(dto.getLoginId() == null || dto.getLoginId().isEmpty()) {
throw new DataDeliveryException("id를 입력해 주세요", HttpStatus.BAD_REQUEST);
}
if(dto.getPassword() == null || dto.getPassword().isEmpty()) {
throw new DataDeliveryException("password를 입력해 주세요", HttpStatus.BAD_REQUEST);
}
if(dto.getName() == null || dto.getName().isEmpty()) {
throw new DataDeliveryException("이름을 입력해 주세요", HttpStatus.BAD_REQUEST);
}
if(dto.getEmail1() == null || dto.getEmail1().isEmpty()) {
throw new DataDeliveryException("email을 입력해 주세요", HttpStatus.BAD_REQUEST);
}
if (dto.getGender() == null) {
throw new DataDeliveryException("성별을 선택해 주세요", HttpStatus.BAD_REQUEST);
}
// if(dto.getPhone() == null || dto.getPhone().isEmpty()) {
// throw new DataDeliveryException("번호를 입력해 주세요", HttpStatus.BAD_REQUEST);
// }
// 서비스 객체로 전달
userService.registerUser(dto);
return "redirect:/user/sign-in";
}
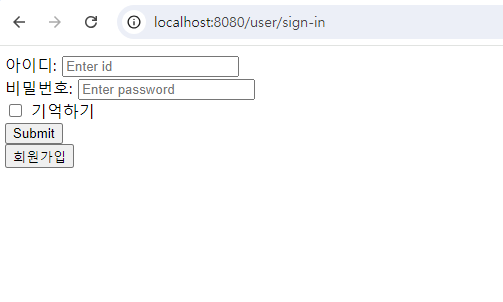
// 로그인 화면 요청
@GetMapping("/sign-in")
public String signInPage() {
return "user/signIn";
}
// 로그인 요청 처리
}//
signUp.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입</title>
<link rel="stylesheet" href="/css/signUp.css" type="text/css">
</head>
<body>
<div class="signup-container">
<h2>회원가입</h2>
<form action="/user/sign-up" method="post">
<div class="form-group">
<label for="loginId">아이디:</label> <input type="text"
class="form-control" placeholder="loginId" id="loginId"
name="loginId" required>
</div>
<div class="form-group">
<label for="password">비밀번호:</label> <input type="password"
class="form-control" placeholder="password" id="password"
name="password" required>
</div>
<div class="form-group">
<label for="name">이름:</label> <input type="text"
class="form-control" placeholder=" name" id="name" name="name"
required>
</div>
<br>
<div class="form-group2">
<label for="phone">전화번호: </label>
<div class="phone">
<select name="phone1">
<option>010</option>
<option>02</option>
<option>031</option>
<option>051</option>
</select>
- <input type="text" name="phone2" size="5"
required> - <input type="text"
name="phone3" size="5" required>
</div>
</div>
<br>
<div class="form-group">
<label for="zip">주소(우편번호):</label>
<input type="text" class="form-control" placeholder=" zip" id="zip" name="zip" required>
</div>
<br>
<div class="form-group2">
<label for="email">이메일:</label>
<input type="text" class="form-control" placeholder=" email" id="email" name="email1" required>
<span id="email2" class="input-group-text">@</span> <select name="email2">
<option value="naver.com">naver.com</option>
<option value="gmail.com">gmail.com</option>
<option value="nate.com">nate.com</option>
<option value="hanmail.net">hanmail.net</option>
<option value="daum.net">daum.net</option>
</select>
</div>
<br><br>
<input class="check" type="radio" name="gender" value="false" checked>남자
<input class="check" type="radio" name="gender" value="true">여자 <br>
<br><br>
<div>
<button type="submit" class="btn">회원가입</button>
</div>
</form>
</div>
</body>
</html>
signUp.css
/* 기본 스타일 초기화 */
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.signup-container {
background-color: #fff;
padding: 20px 40px;
border-radius: 10px;
box-shadow: 0 0 15px rgba(0, 0, 0, 0.1);
width: 800px;
text-align: center;
}
.signup-container h2 {
margin-bottom: 20px;
color: #333;
}
.form-group {
margin-bottom: 15px;
text-align: left;
}
.form-group label,
.form-group2 {
display: block;
margin-bottom: 5px;
font-weight: bold;
color: #555;
}
.form-group2{
display: block;
outline: none;
font-weight: bold;
text-align: left;
width: 100%;
margin-bottom: 10px;
color: #555;
}
.form-group input,
.form-group select {
width: 100%;
border: 1px solid #ccc;
border-radius: 5px;
font-size: 16px;
}
.form-group input:focus,
.form-group select:focus {
border-color: #66afe9;
outline: none;
box-shadow: 0 0 5px rgba(102, 175, 233, 0.5);
}
button {
background-color:#6495ED;
color: white;
padding: 10px 15px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
width: 100%;
}
button:hover {
background-color:#00008B;
}
.phone{
display: flex;
justify-content: space-between;
}
select, input{
width: 32%;
height: 40px;
border-radius: 5px;
border: 1px solid #bababa;
}
.check {
height: 39px;
width: 10%;
}
@media (max-width: 500px) {
.signup-container {
width: 100%;
padding: 20px;
}
}






'My Project > 도서 관리 프로그램 (final project)' 카테고리의 다른 글
| 6일차 - 로그인 소셜 로그인 api 연결 (1) | 2024.09.09 |
|---|---|
| 5일차 - 기본 로그인 완료 (0) | 2024.09.05 |
| 5일차 - 회원가입 주소 api 연결, 유효성 및 정규화 (0) | 2024.09.04 |
| 3~4일차 - 회원가입 ID 비동기 처리 완료 (0) | 2024.09.02 |
| 1일차 - 회원가입 화면 구성 , 회원가입 요청 처리 (1) | 2024.08.27 |