PageView 위젯
- 스와이프 이벤트에 반응하여 항목을 보여주는 위젯
- PageController의 initialPage로 처음 보일 페이지를 설정할 수 있고, viewportFraction으로 현재 페이지가 화면에 차지하는 비율도 설정 가능
- 예: viewportFraction: 0.7이면 현재 페이지가 화면에 70%, 나머지 30%가 이전과 다음 페이지가 살짝 보이게 됨
- PageController 객체를 PageView의 controller 속성에 적용하여, PageController 설정을 반영시킬 수 있음
import 'package:flutter/material.dart';
void main() {
runApp(MyApp1());
}
class MyApp1 extends StatelessWidget {
const MyApp1({super.key});
// build가 페인팅 처리함 -> 화면에 그려 줌
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('페이지 뷰 위젯 연습'),
),
body: PageView(
controller: PageController(
initialPage: 2,
viewportFraction: 0.9
),
children: [
Container(
margin: EdgeInsets.all(10),
color: Colors.blueGrey,
),
Container(
margin: EdgeInsets.all(10),
color: Colors.blue,
),
Container(
margin: EdgeInsets.all(10),
color: Colors.tealAccent,
),
],
),
),
);
}
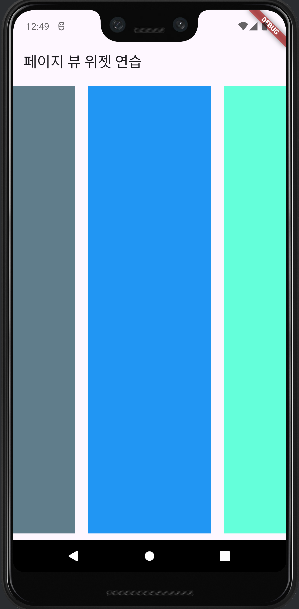
}실행화면__________

'Flutter' 카테고리의 다른 글
| [Flutter] BottomSheet 위젯 (0) | 2024.11.12 |
|---|---|
| [Flutter] 쇼핑 카트 앱 만들어 보기 (3) | 2024.11.11 |
| [Flutter] GridView 위젯 (1) | 2024.11.11 |
| [Flutter] ListView 사용법과 주요 property (2) | 2024.11.11 |
| [Flutter] GlobalKey란 (0) | 2024.11.11 |