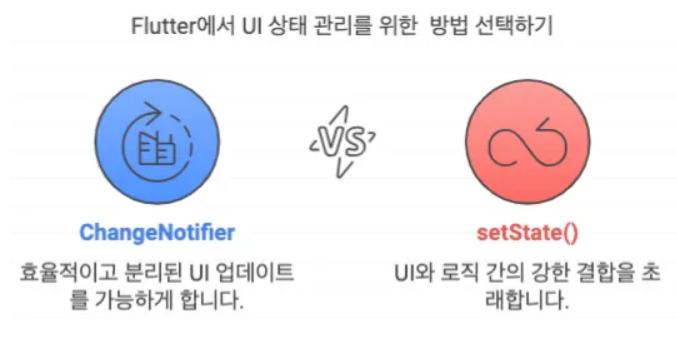
ChangeNotifier는 Flutter에서 상태 변화가 있을 때 UI에 자동으로 알림을 주기 위한 클래스로, MVVM 패턴에서 ViewModel을 통해 UI와 데이터를 연결하는 데 매우 유용합니다.


뷰 모델
// ViewModel 클래스 - 상태와 로직을 담당 한다.
import 'package:flutter/material.dart';
import 'package:my_mvvm_v01/start02/models/todo.dart';
class TodoViewModel extends ChangeNotifier{
// 데이터가 필요하다.
List<Todo> todos = [];
// 할 일을 추가하는 기능
void addTodo(String title){
final newTodo = Todo(id: DateTime.now().toString(), title: title);
todos.add(newTodo);
// 상태 알림 호출
notifyListeners();
}
// 할 일을 삭제하는 기능
void removeTodo(String id){
todos.removeWhere((todo) => todo.id == id);
// UI에 상태가 변경되었다고 알림
notifyListeners();
}
}ChangeNotifier 를 활용한 view 클래스
import 'package:flutter/material.dart';
import 'package:my_mvvm_v01/start03/view_models/todo_view_model.dart';
void main() => runApp(MaterialApp(home: TodoScreen()));
class TodoScreen extends StatefulWidget {
const TodoScreen({super.key});
@override
State<TodoScreen> createState() => _TodoScreenState();
}
class _TodoScreenState extends State<TodoScreen> {
// MVVM 패턴이기 때문에 View는 ViewModel 클래스만 참조 하면 된다.
final TodoViewModel todoViewModel = TodoViewModel();
final TextEditingController _controller = new TextEditingController();
@override
void initState() {
super.initState();
// 단 한번만 호출 되는 메서드
todoViewModel.addListener(() {
// UI 재 렌더링 메서드
setState(() {});
});
}
@override
void dispose(){
todoViewModel.dispose();
_controller.dispose();
super.dispose();
}
// 프로젠테이션 로직을 함수화 시키자
void _addTodo(){
if(_controller.text.isNotEmpty){
todoViewModel.addTodo(_controller.text);
_controller.clear();
}
}
// 프레젠테이션 로직
void _removeTodo(String id){
todoViewModel.removeTodo(id);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
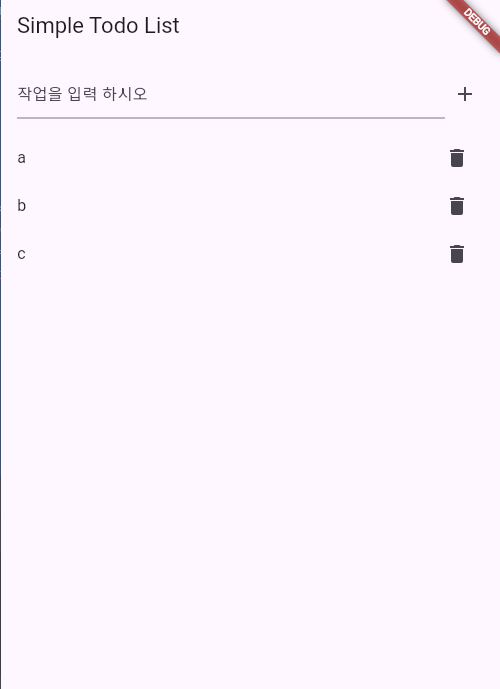
title: Text('Simple Todo List'),
),
body: Column(
children: [
// 입력 필드 만들기
Padding(
padding: const EdgeInsets.all(16.0),
child: Row(
children: [
// Expanded --> 가능한 한 많은 공간을 차지
Expanded(
child: TextField(
controller: _controller,
decoration: InputDecoration(labelText: '작업을 입력 하시오'),
),
),
IconButton(
onPressed: _addTodo,
icon: Icon(Icons.add),
)
],
),
),
// 아래에 할 일 목록 표시 구성
Expanded(
child: ListView.builder(
itemCount: todoViewModel.todos.length,
itemBuilder: (context, index) {
// 뷰 모델에 있는 자료구조 안에 각 인덱스에 맵핑된 객체 Todo인스턴스 하나
final todo = todoViewModel.todos[index];
return ListTile(
title: Text(todo.title),
// trailing --> 오른쪽
trailing: IconButton(
icon: Icon(Icons.delete),
onPressed: () => _removeTodo(todo.id),
),
);
}),
),
],
),
);
}
}
ViewModel을 ChangeNotifier를 상속하도록 수정하여, 상태 변경 시 알림을 방송할 수 있도록 합시다.

'Flutter' 카테고리의 다른 글
| [Flutter] 개발자 모드 (0) | 2024.11.14 |
|---|---|
| [Flutter] Provider 라이브러리를 사용해보기 (코드 발전 시키기 2) (0) | 2024.11.13 |
| [Flutter] MVVM 패턴이란? (0) | 2024.11.13 |
| [Flutter] Monolithic (모노리스) 구조의 특징 (0) | 2024.11.13 |
| [Flutter] Dio 통신 연습 (0) | 2024.11.12 |