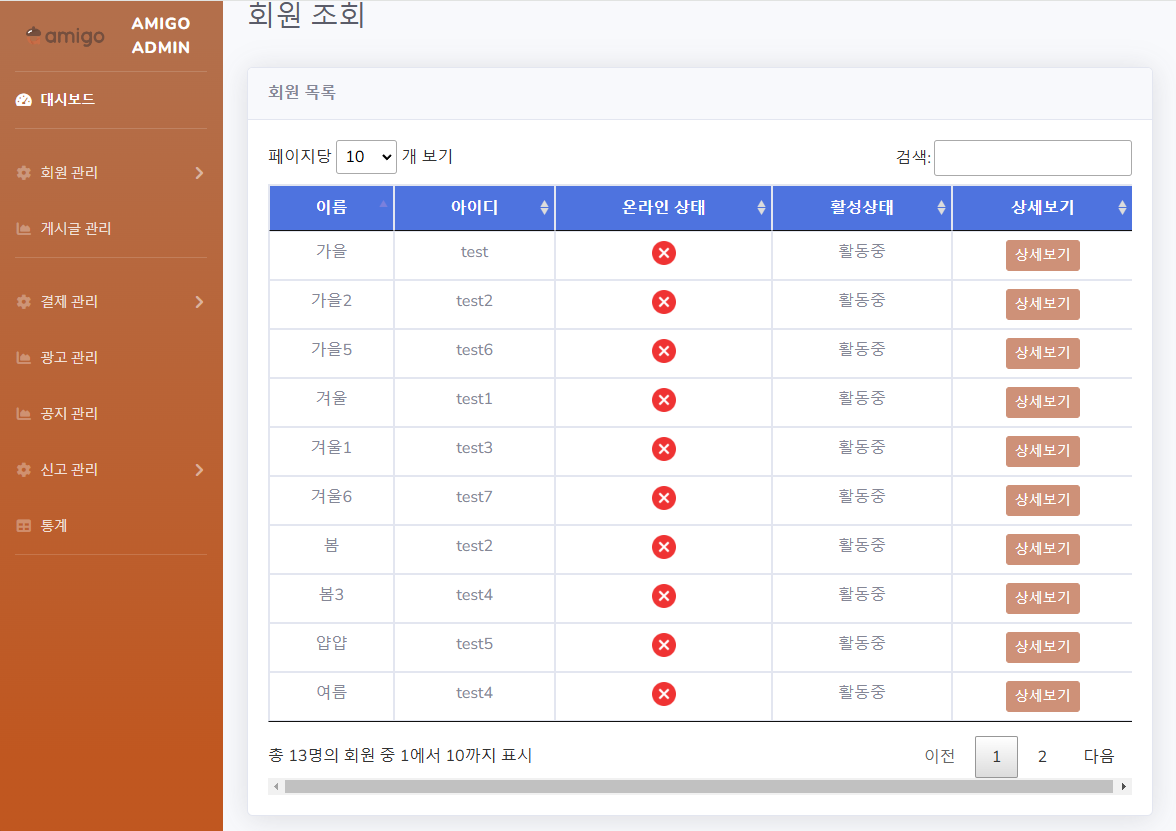
CRUD(1) xml(2) model, DTO(3) Interfaces -> Repository(4) Service(5) Controller(6) 화면 구성관리자 페이지에서 어떤 목적과 어떤 기능을 만들건지 잘 설계하고 들어가기!!회원 관리 기능- 회원 조회- 회원 생성- 회원 삭제- 회원 수정에서 조회랑 탈퇴(삭제) 기능만 만들 예정 (생성과 수정은 다른 페이지에서 하기로 설계를 했습니다.) sql-- 유저 테이블create table user_tb ( id int primary key auto_increment, user_id varchar(50) not null, name varchar(20) null, password varchar(1000) not null, nickname v..